Editing pages should be done using the Elementor editor.
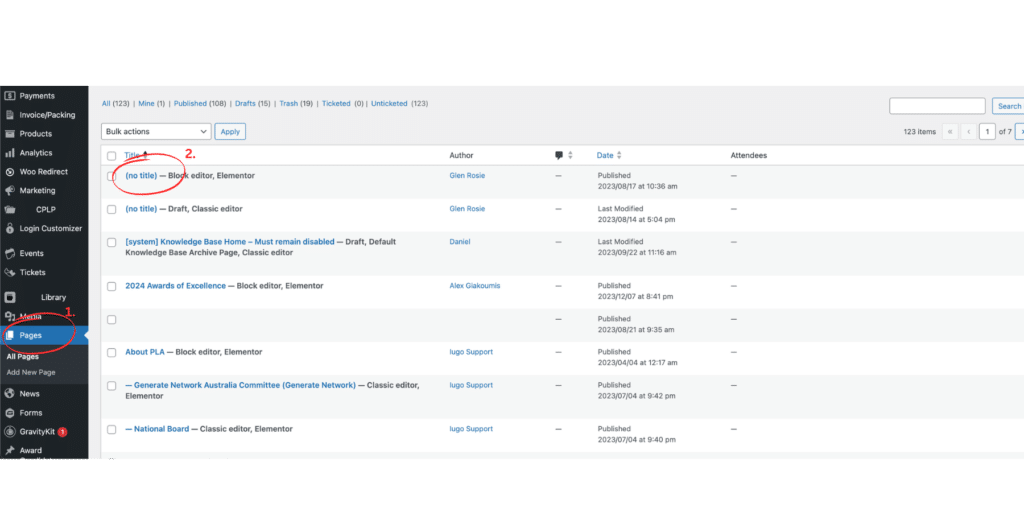
- From the dashboard select the Pages tab (1) and select the page title to edit (2) – If prompted Edit with Elementor.

Edit pages with Elementor #
Editing page content with Elementor is simple. This can be done on existing Pages or new Pages after entering a title and clicking the Edit with Elementor button.
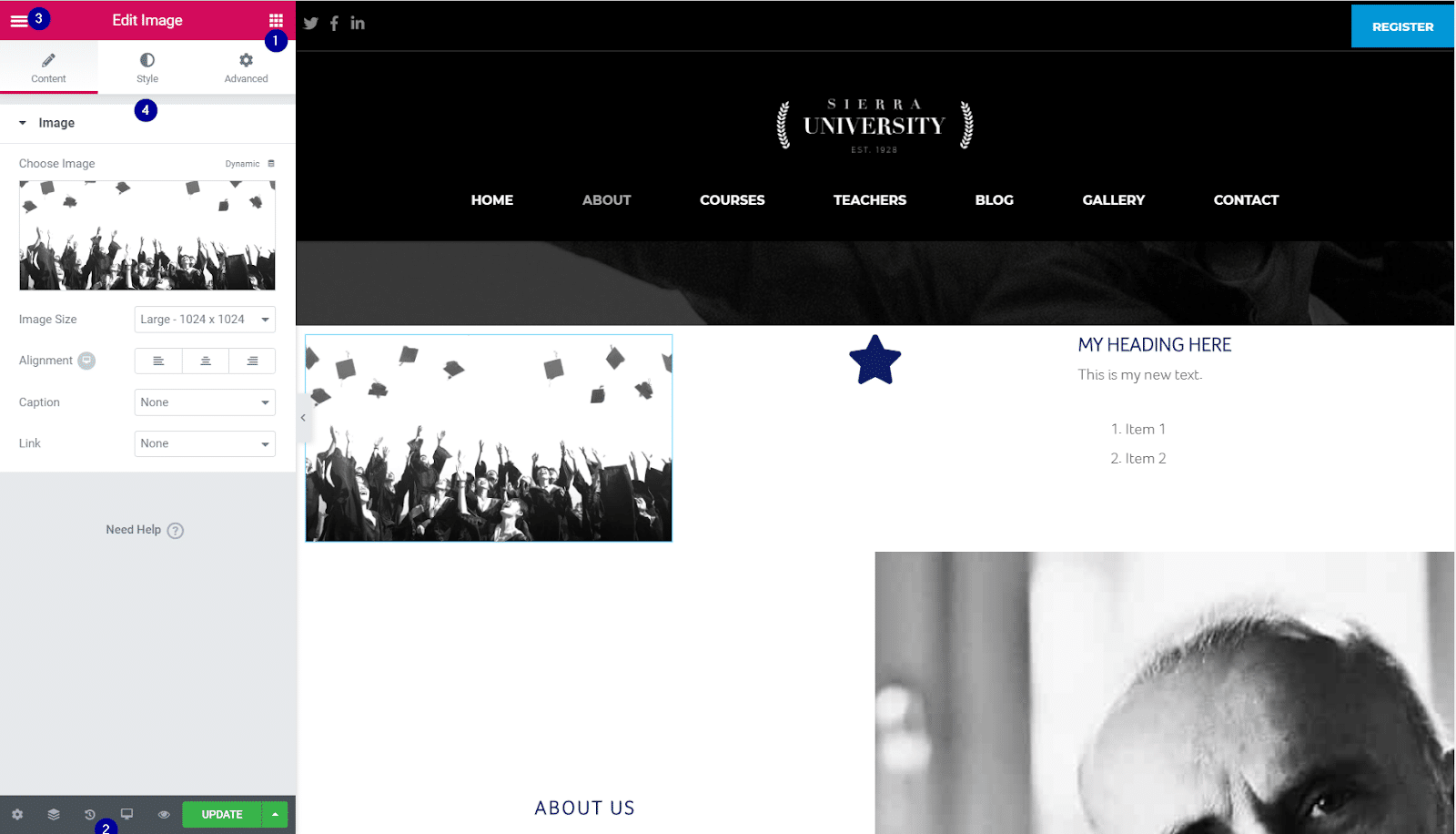
When the editor is used widgets can be added to the page in a drag-and-drop fashion. When clicking on existing elements, the contextual tab will display controls for that element on the left.
1- This displays the widget menu
2 – The footer bar displays the update/save button and other controls for the page, including preview, mobile device view, version history and settings for the page.
3 – The exit menu is shown here with advanced controls, for the page header and footer and to exit back to the dashboard.
4 – this is the Elementor Editor / Widget Pane – this is where you can drag and drop items to add to your page or where you can edit items already added to the page.

When you have selected an item to edit, the Pane on the left will display the editing controls. In this case, the Students with Hats image is selected and the Edit Image pane shows the image controls.


